Project Overview
The iMake project addresses challenges in makerspaces, aiming to enhance efficiency, accessibility, and sustainability while raising awareness of tool lending libraries. It seeks to streamline operations, empower users, and foster a vibrant maker community.
The design addresses the challenge of enhancing efficiency and accessibility in makerspaces and tool lending libraries. The focus is on simplifying the tool lending process through a user-friendly mobile app and streamlined tool management system. This design also helped promote sustainability by using a digital solution rather than one using paper when possible. It helped raise awareness of makerspaces by focusing on a solution streamlined repetitive tasks by using automation and was accessible through various methods.
The iMake project addresses challenges in makerspaces, aiming to enhance efficiency, accessibility, and sustainability while raising awareness of tool lending libraries. It seeks to streamline operations, empower users, and foster a vibrant maker community.
The design addresses the challenge of enhancing efficiency and accessibility in makerspaces and tool lending libraries. The focus is on simplifying the tool lending process through a user-friendly mobile app and streamlined tool management system. This design also helped promote sustainability by using a digital solution rather than one using paper when possible. It helped raise awareness of makerspaces by focusing on a solution streamlined repetitive tasks by using automation and was accessible through various methods.
Project Programs
Created interactive prototypes using Adobe XD and Figma to simulate key features, interactions, and the overall user journey within the iMake app. Created a showcase video of the functions of the system and the iMake App using Adobe Express and Premiere. Footage and Photography was filmed on a Sony A73 camera and developed using Adobe Lightroom. User research gathered with permission and in thanks to Innovation Lab and Library Commons from Lake Washington Institute of Technology.
Created interactive prototypes using Adobe XD and Figma to simulate key features, interactions, and the overall user journey within the iMake app. Created a showcase video of the functions of the system and the iMake App using Adobe Express and Premiere. Footage and Photography was filmed on a Sony A73 camera and developed using Adobe Lightroom. User research gathered with permission and in thanks to Innovation Lab and Library Commons from Lake Washington Institute of Technology.
Project Methods
Transformed conceptual ideas into tangible, interactive representations, refining the app's design through an iterative process. Employed user-centered design methodologies to identify challenges in makerspaces and propose innovative solutions. Visualized the proposed design, tested usability, and iterated based on feedback received during internal testing. The culmination of design and prototyping efforts, representing the refined solution for the identified problem.
Transformed conceptual ideas into tangible, interactive representations, refining the app's design through an iterative process. Employed user-centered design methodologies to identify challenges in makerspaces and propose innovative solutions. Visualized the proposed design, tested usability, and iterated based on feedback received during internal testing. The culmination of design and prototyping efforts, representing the refined solution for the identified problem.
Project Context
The project was undertaken during the fall of 2023 for the Human Centered Design & Engineering Grad course at the University of Washington. Special thanks to Ben Meyers of LWTech and University of Washington's HCDE department.
Key Objectives
Efficiency and Accessibility
Addressing disorganization and staff limitations by introducing a digital system for tool management and user interactions.
The project was undertaken during the fall of 2023 for the Human Centered Design & Engineering Grad course at the University of Washington. Special thanks to Ben Meyers of LWTech and University of Washington's HCDE department.
Key Objectives
Efficiency and Accessibility
Addressing disorganization and staff limitations by introducing a digital system for tool management and user interactions.
Community Awareness
Utilizing marketing initiatives and outreach programs to increase community engagement and sustainability practices.
Utilizing marketing initiatives and outreach programs to increase community engagement and sustainability practices.
Innovative Technology
Implementing NFC and QR code technology, digital wallet IDs, and voice commands to enhance accessibility, making iMake a pioneer in makerspace solutions.
Implementing NFC and QR code technology, digital wallet IDs, and voice commands to enhance accessibility, making iMake a pioneer in makerspace solutions.
Impactful Features
Seamless Self-Check-Out
Revolutionizing the borrowing process through digital wallet authentication, QR/NFC scans, and automated user verification.
Certification Insights
Promoting safety by displaying user certifications, attendance records, and safety waivers, ensuring only qualified users access hazardous tools.
Voice Commands
Enhancing accessibility with hands-free functionality, allowing users to tailor settings, receive reminders, and personalize their experience.
Effortless Borrowing
Reducing the need for constant supervision with an automated system, contributing to a clutter-free and efficient lending process.
Agile Methods
Embracing feedback loops and agile methodologies to continuously refine offerings, ensuring iMake evolves in tandem with user needs.
Seamless Self-Check-Out
Revolutionizing the borrowing process through digital wallet authentication, QR/NFC scans, and automated user verification.
Certification Insights
Promoting safety by displaying user certifications, attendance records, and safety waivers, ensuring only qualified users access hazardous tools.
Voice Commands
Enhancing accessibility with hands-free functionality, allowing users to tailor settings, receive reminders, and personalize their experience.
Effortless Borrowing
Reducing the need for constant supervision with an automated system, contributing to a clutter-free and efficient lending process.
Agile Methods
Embracing feedback loops and agile methodologies to continuously refine offerings, ensuring iMake evolves in tandem with user needs.


Final Showcase Video
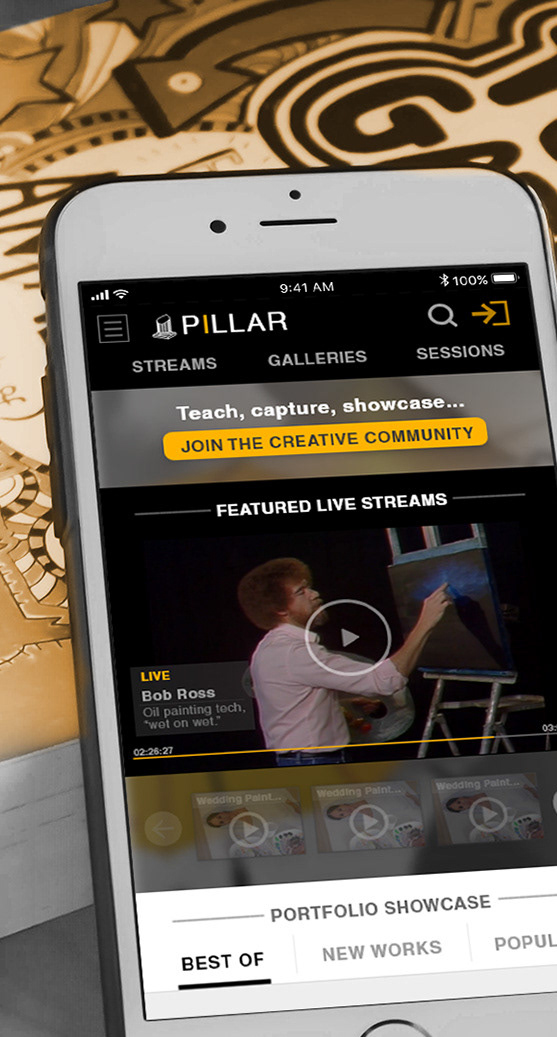
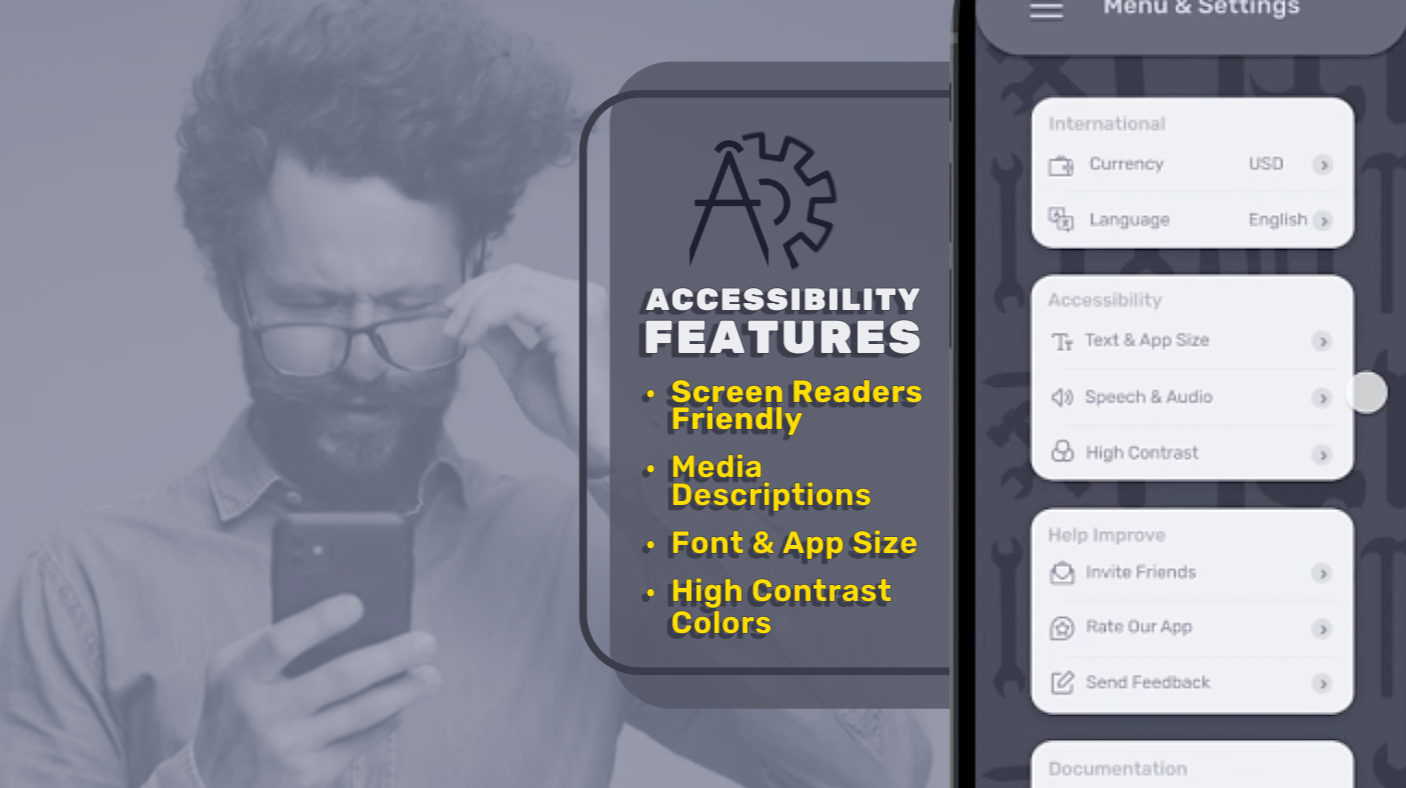
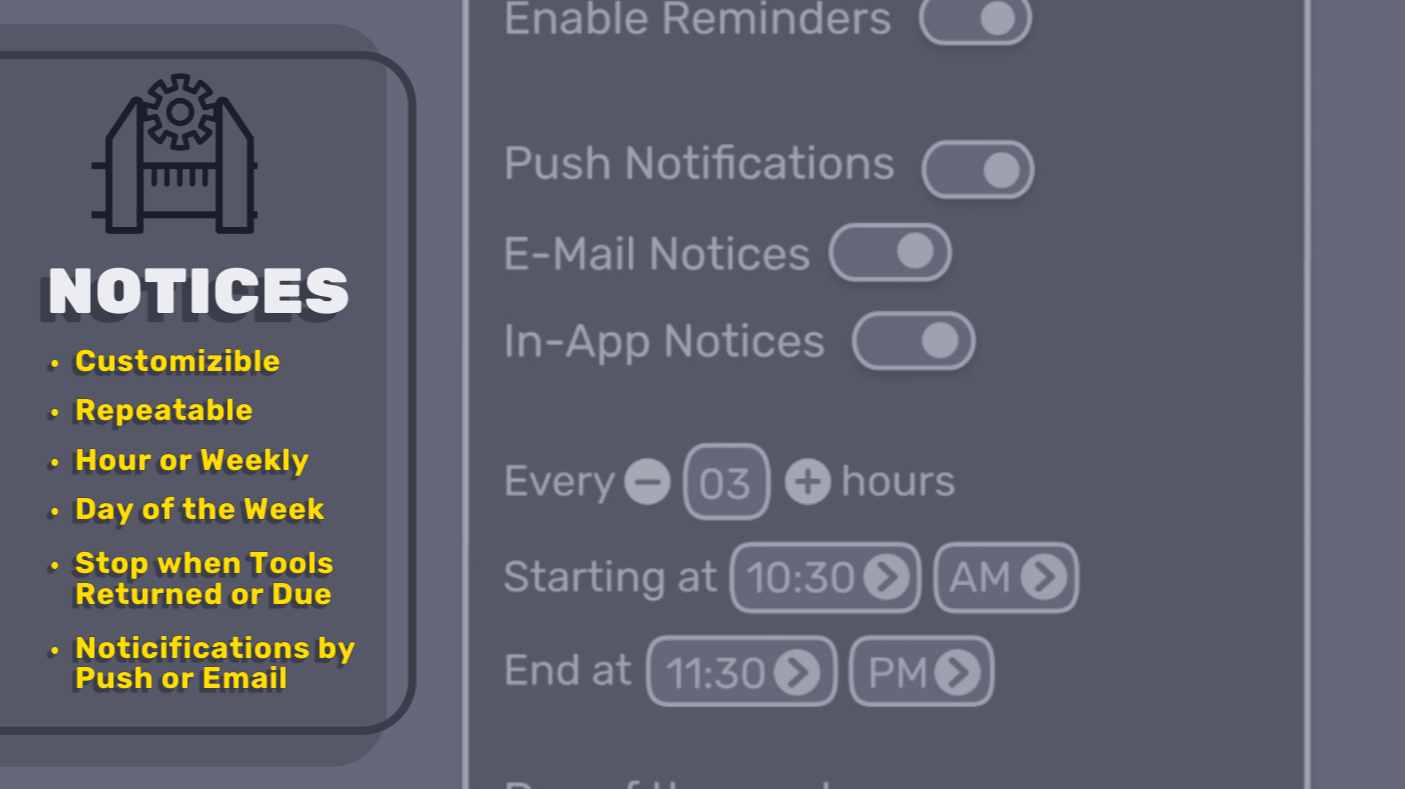
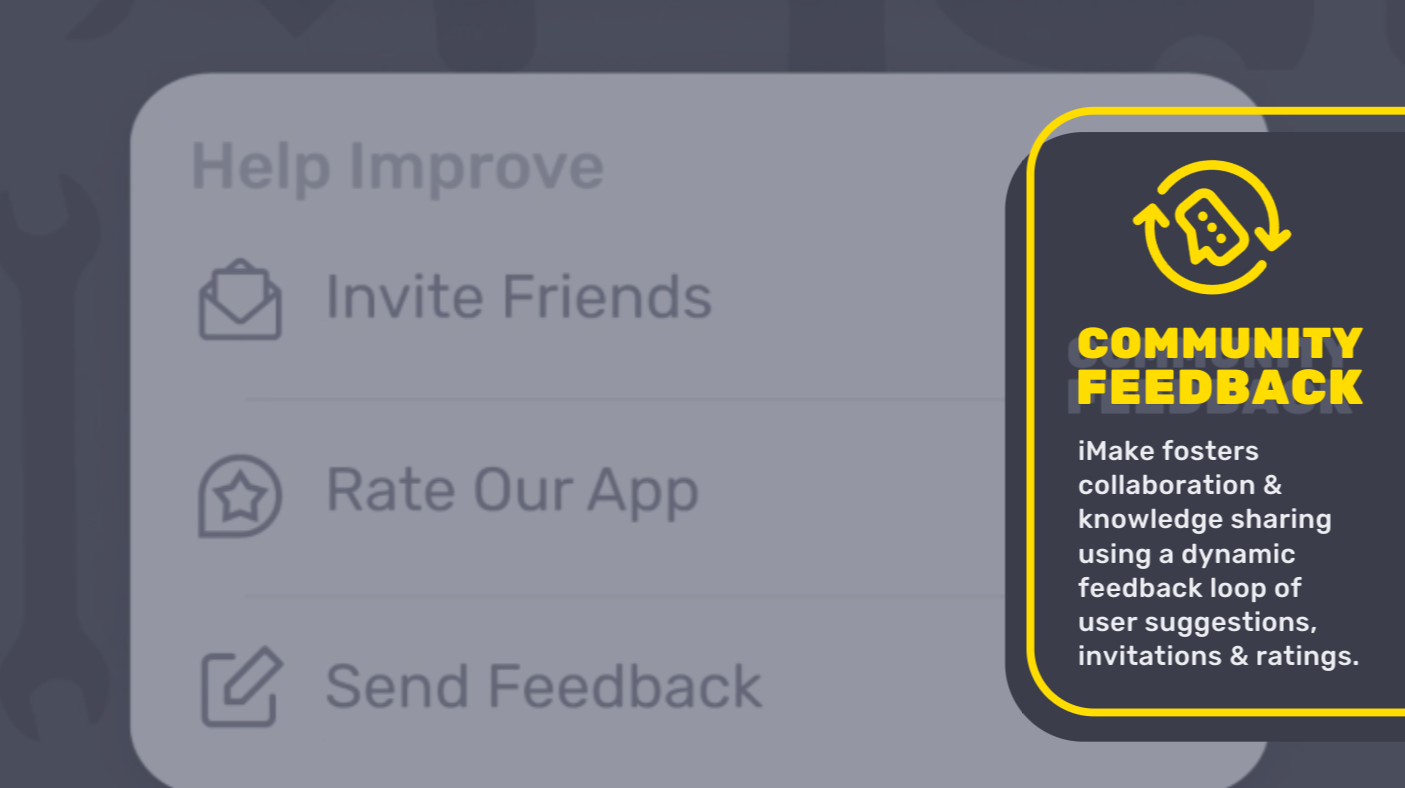
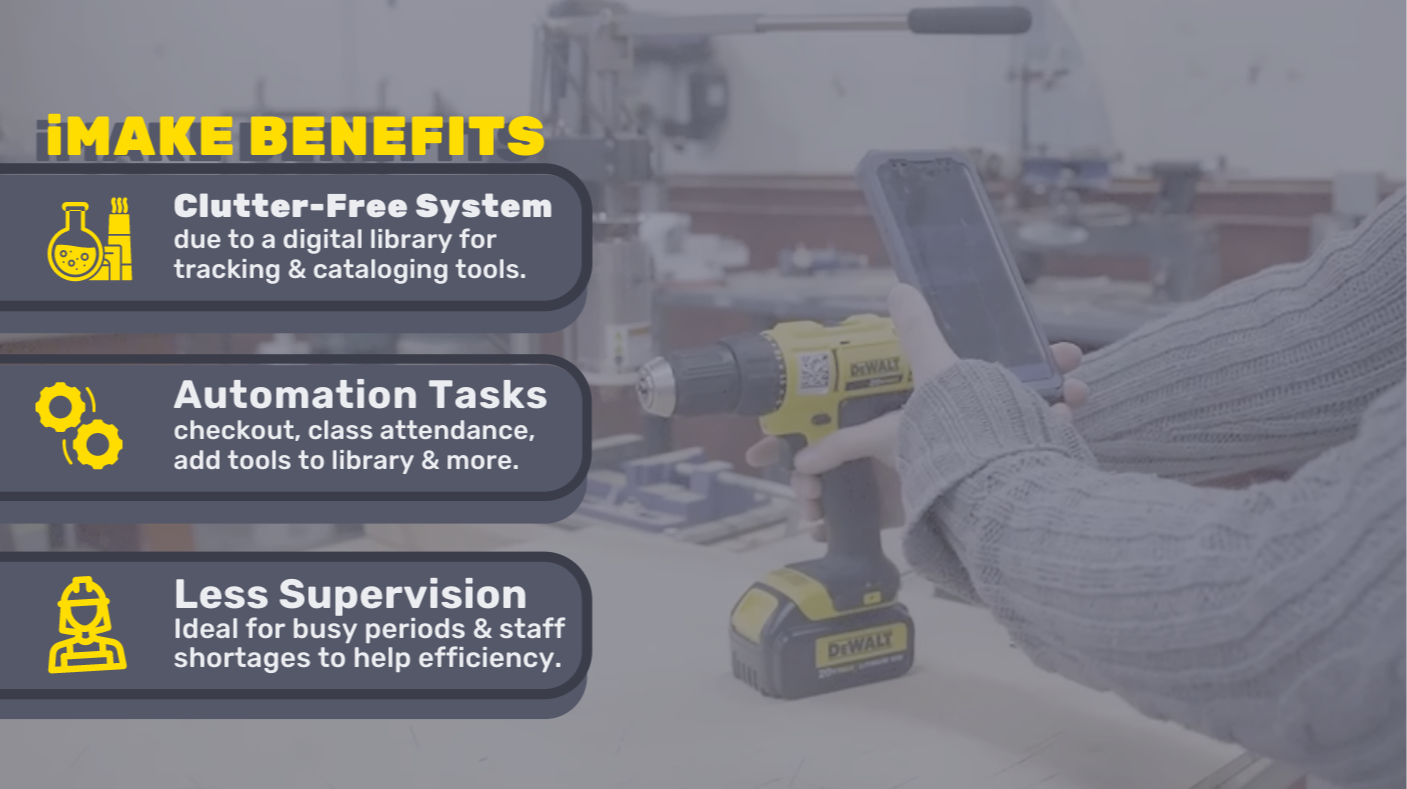
Description Created a dynamic video presentation offering a comprehensive demonstration of the iMake app's features, functionalities, and the positive impact it brings to makerspaces. Captured screenshots from the final showcase presentation, highlighting key moments and visually impactful aspects of the project.
Purpose Acted as a captivating medium to present the app's potential, functionality, and user benefits. The screenshots summarized the project's visual impact, providing a quick overview of key project highlights during portfolio review.
Relation to Process Visualized the app's real-world application and engaged stakeholders through a dynamic, multimedia format.
Description Created a dynamic video presentation offering a comprehensive demonstration of the iMake app's features, functionalities, and the positive impact it brings to makerspaces. Captured screenshots from the final showcase presentation, highlighting key moments and visually impactful aspects of the project.
Purpose Acted as a captivating medium to present the app's potential, functionality, and user benefits. The screenshots summarized the project's visual impact, providing a quick overview of key project highlights during portfolio review.
Relation to Process Visualized the app's real-world application and engaged stakeholders through a dynamic, multimedia format.
URL Captions: https://www.youtube.com/watch?v=2ExF80rntSQ
Branding and Mascot
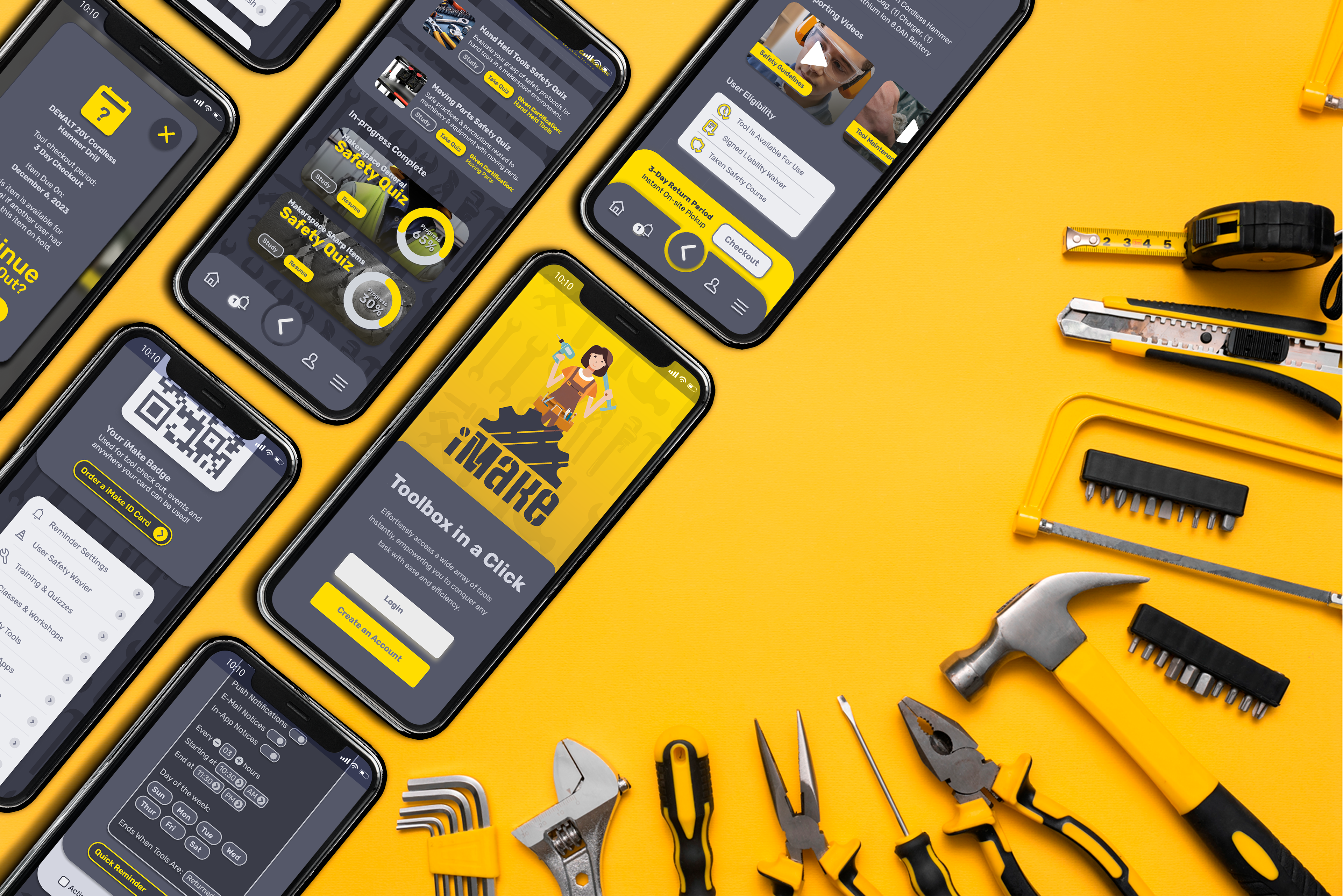
The chosen yellow and slate color palette, inspired by construction and metalwork aesthetics, provides iMake with a visually striking and psychologically resonant identity. The female iMake mascot was created using AI image generation, and embodies a joyful, can-do spirit, wearing overalls, and a tool belt exuding friendliness and relatability to users.
The chosen yellow and slate color palette, inspired by construction and metalwork aesthetics, provides iMake with a visually striking and psychologically resonant identity. The female iMake mascot was created using AI image generation, and embodies a joyful, can-do spirit, wearing overalls, and a tool belt exuding friendliness and relatability to users.
Through the vibrant color scheme and the personable corporate mascot, iMake aims to establish a brand identity that not only communicates reliability but also cultivates a warm, welcoming environment.
In the design process, the incorporation of the yellow and slate colors and the creation of the corporate mascot were strategic decisions to evoke positive emotions and convey a sense of approachability. The mascot serves as a visual representation of iMake's commitment to inclusivity and support, fostering a strong emotional connection with users pursuing creative projects.















Creation of the iMake Prototype
Designed the iMake app interface using Adobe XD and Figma, incorporating features like digital wallet authentication and voice commands.
Designed the iMake app interface using Adobe XD and Figma, incorporating features like digital wallet authentication and voice commands.
Purpose
Created a visual representation of the app's layout and functionality. Tested and validated design concepts in a tangible form.
Created a visual representation of the app's layout and functionality. Tested and validated design concepts in a tangible form.
Relation to Process
Transitioned from conceptualization to prototyping. Executed the prototyping phase, refining design elements based on user feedback.
Transitioned from conceptualization to prototyping. Executed the prototyping phase, refining design elements based on user feedback.
Figma Demo of Tool Checkout After
https://www.figma.com/proto/B3KVxYjQHUMwXwPFcOCVWC/iMake
https://www.figma.com/proto/B3KVxYjQHUMwXwPFcOCVWC/iMake
Adobe XD Prototype Checking Out
https://xd.adobe.com/view/e2610590-3331-41d7-8fe0-a122e0b49919-b732/
https://xd.adobe.com/view/e2610590-3331-41d7-8fe0-a122e0b49919-b732/



















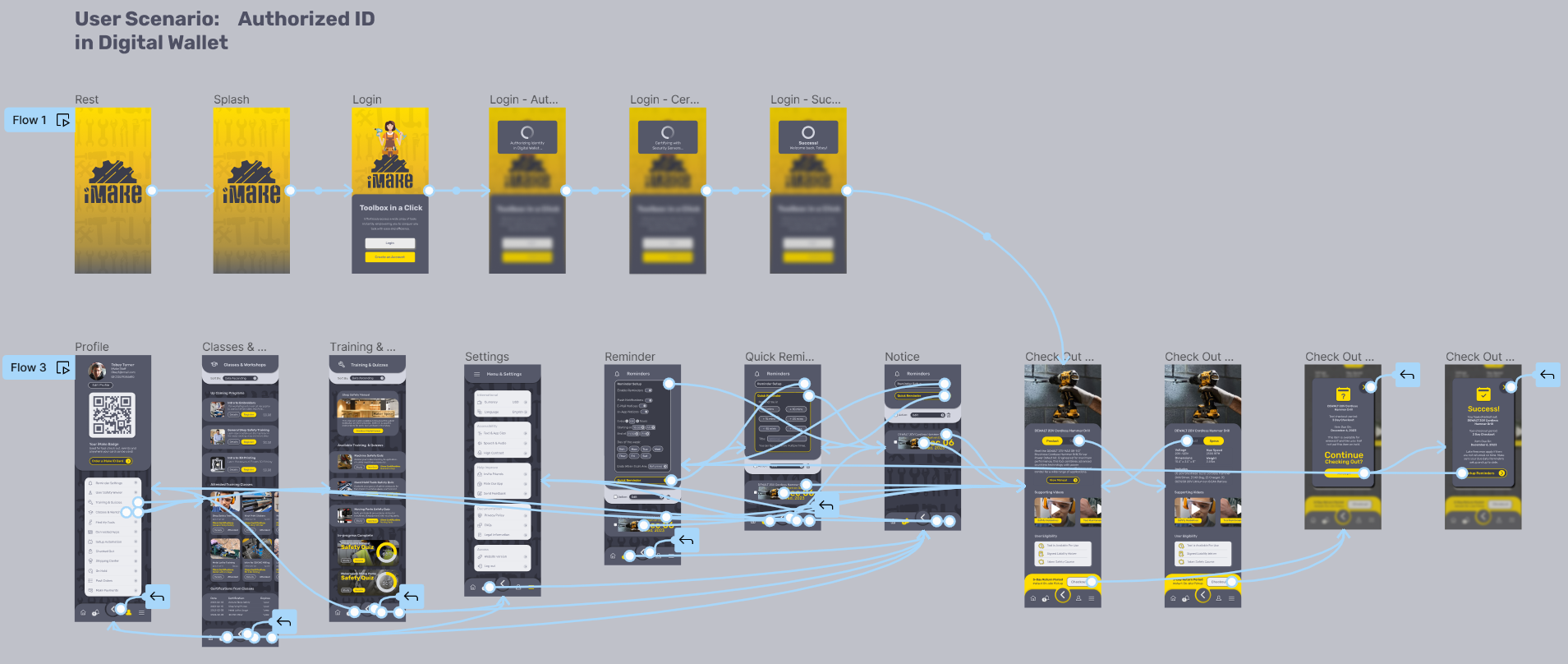
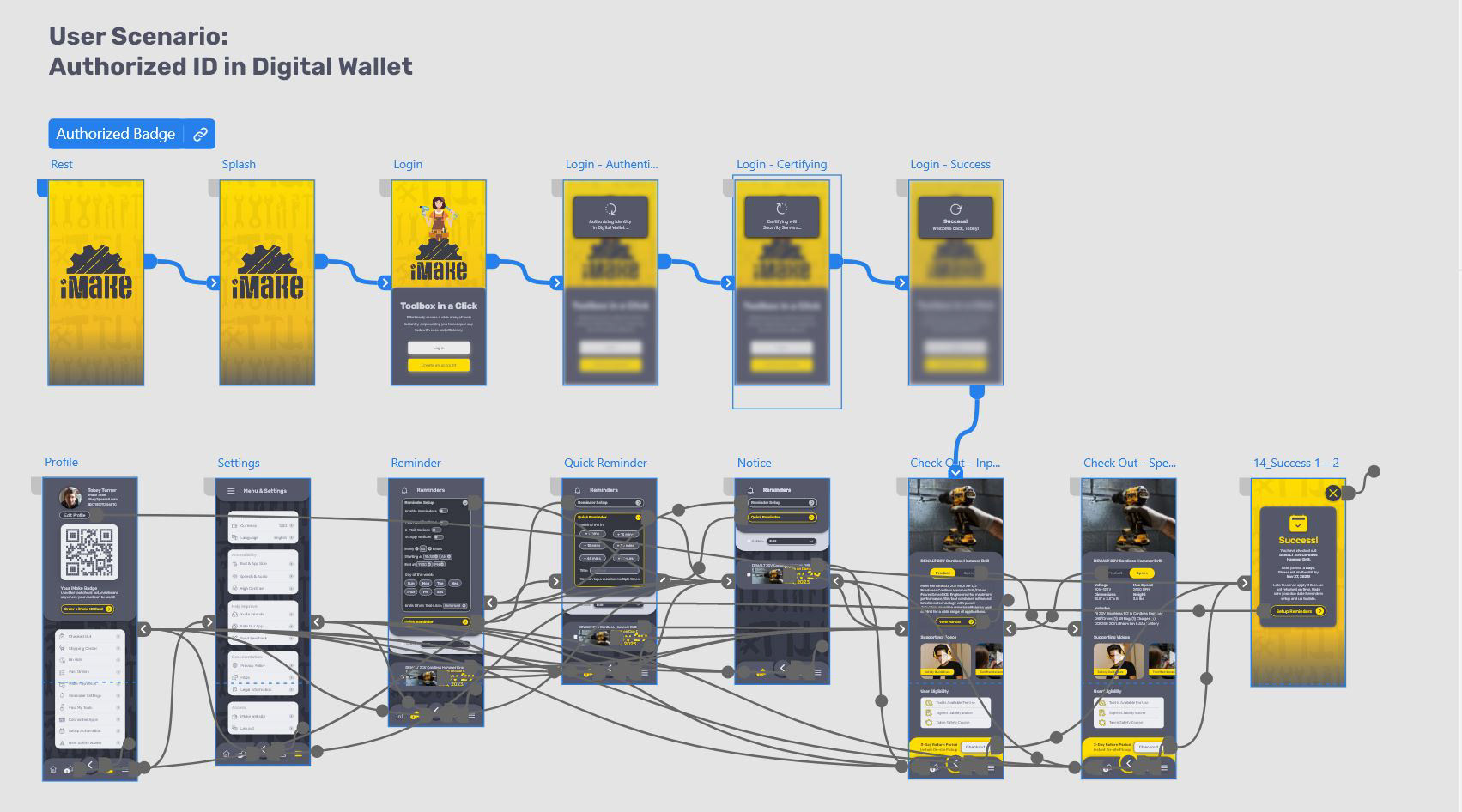
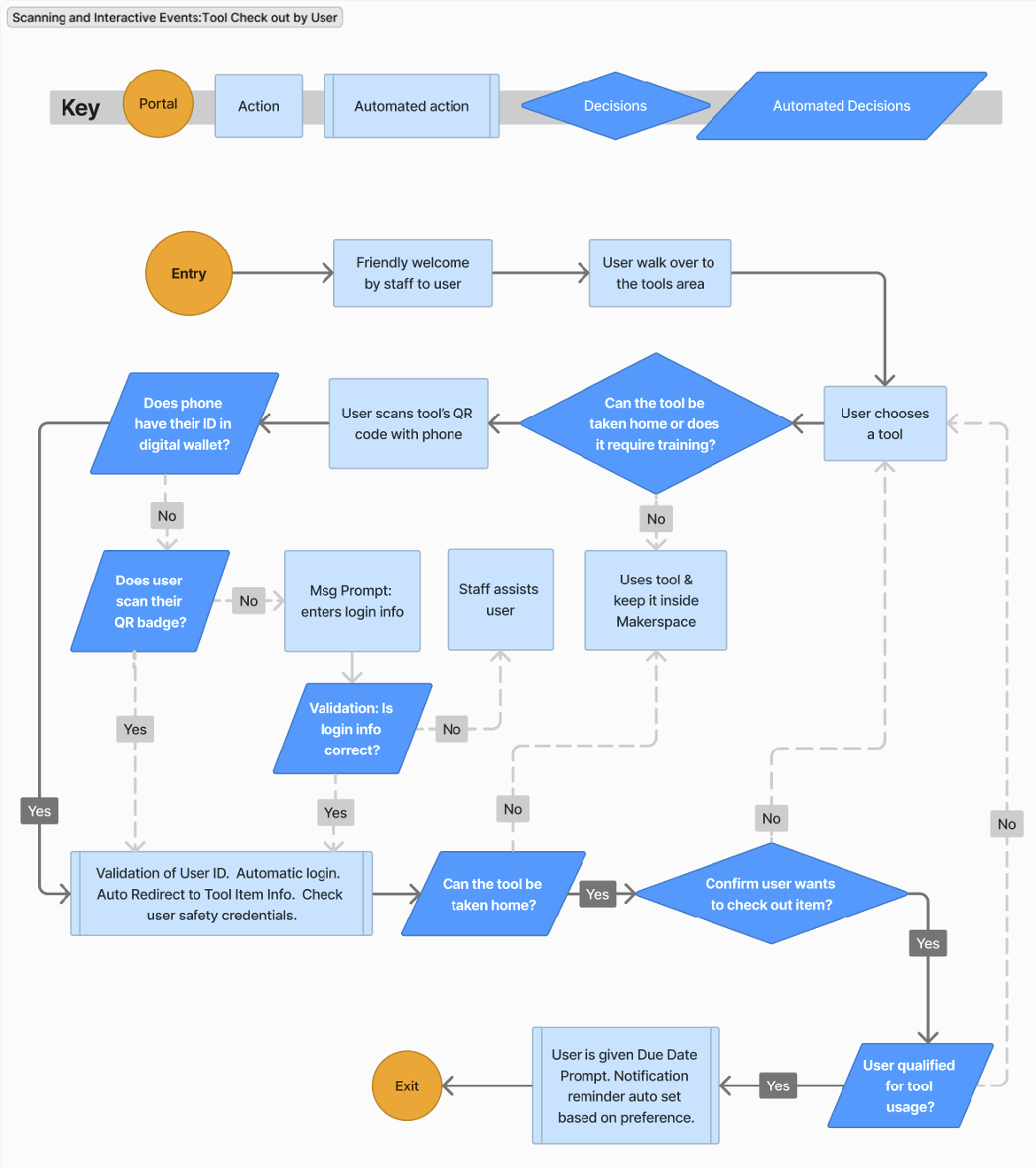
User Scenarios and Flow Charts
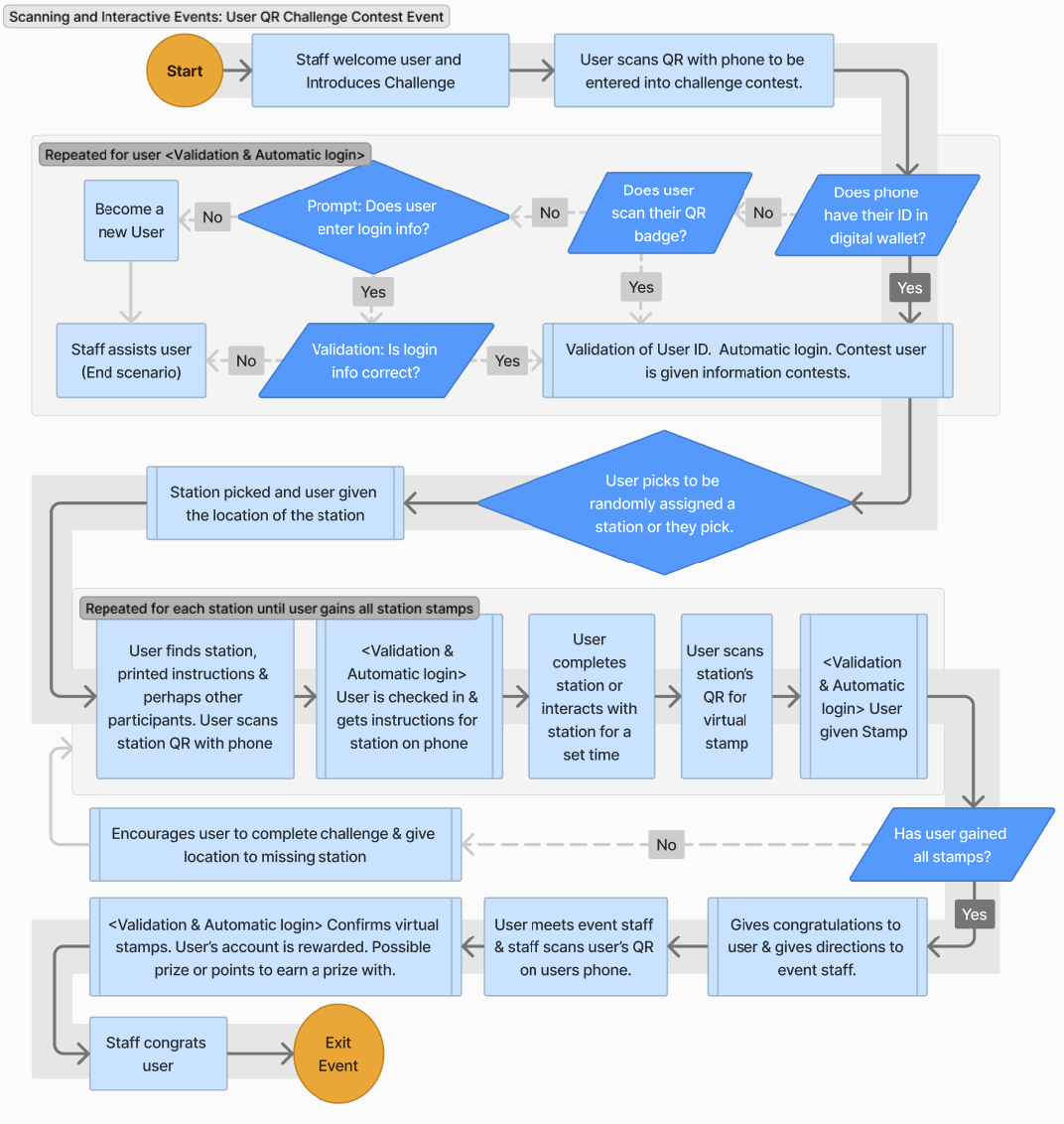
Description Developed user scenarios and flow charts depicting the automated login process using iMake NFC/QR codes, detailing user interactions and system responses.
Description Developed user scenarios and flow charts depicting the automated login process using iMake NFC/QR codes, detailing user interactions and system responses.
Purpose Defined user interactions and system behavior, ensuring a seamless and user-friendly experience. Create a comprehensive understanding of the app's functionalities and user interactions, offering a blueprint for subsequent development.
Relation to Process These artifacts formed the foundation for the app's logic, guiding the subsequent design and prototyping stages. Translated conceptual ideas into user journeys and system logic.
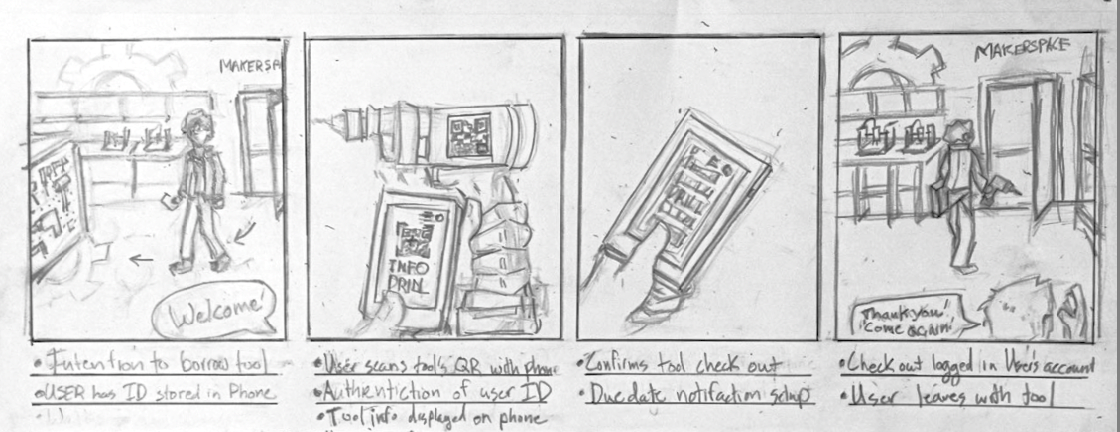
Concept Sketches
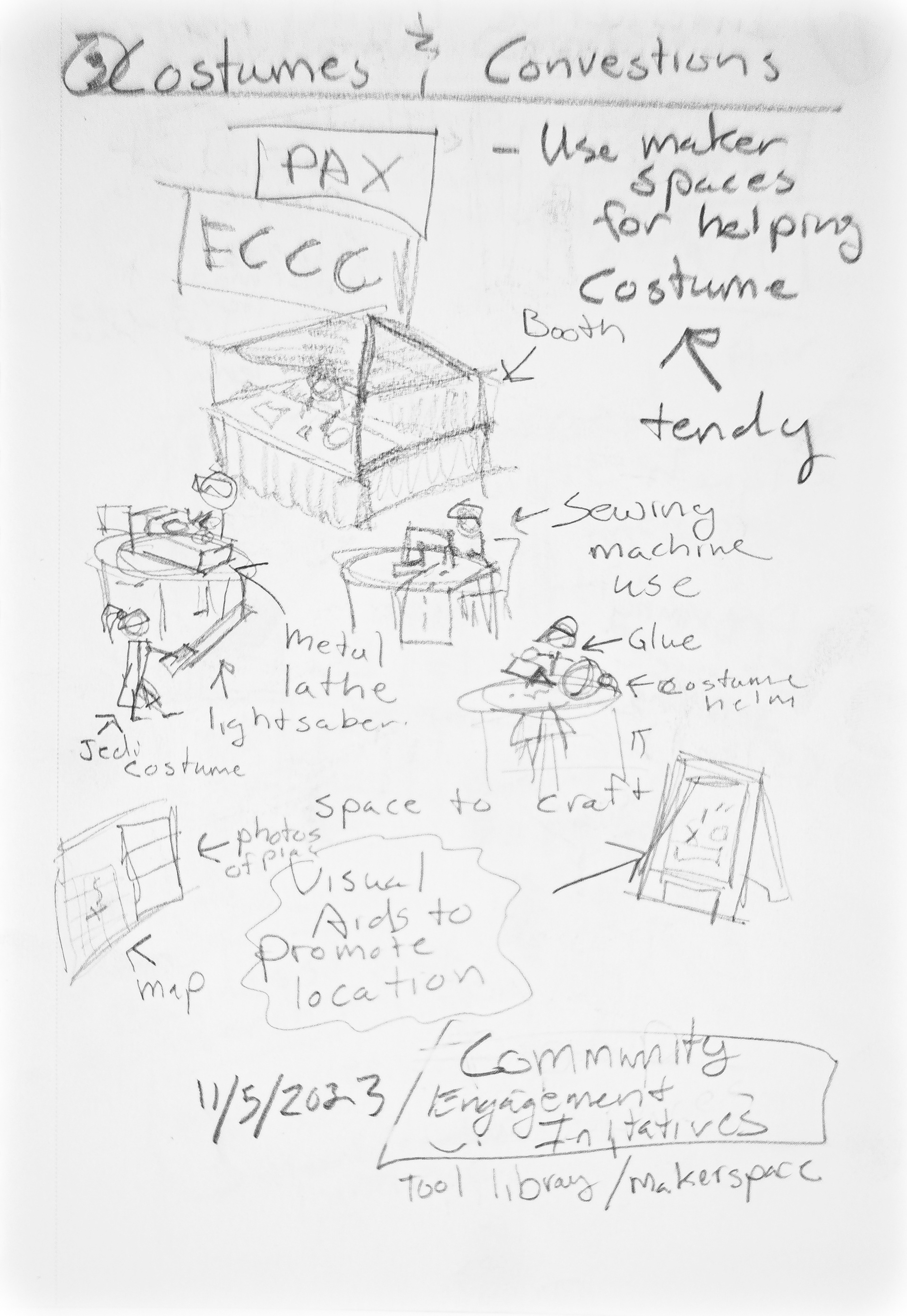
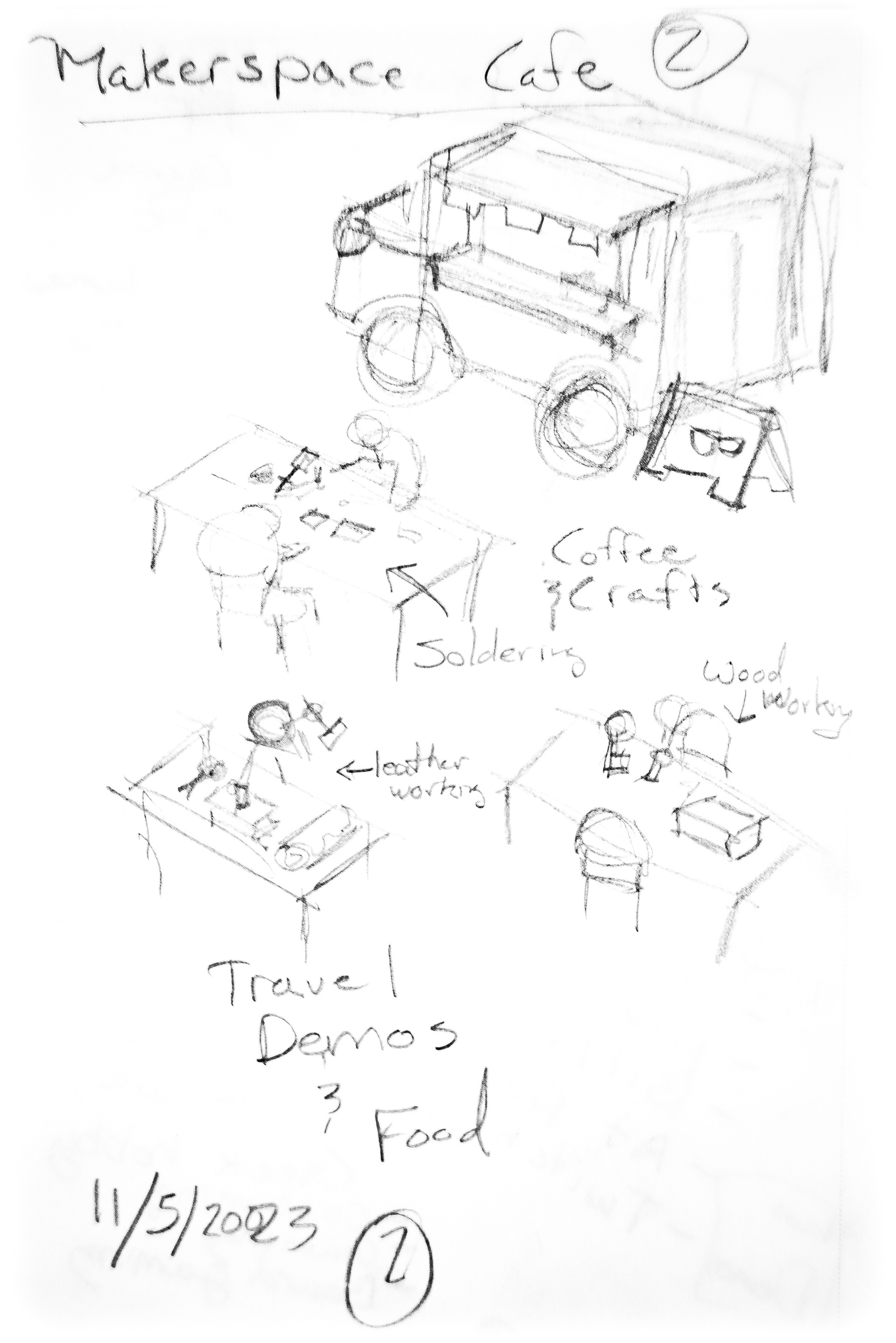
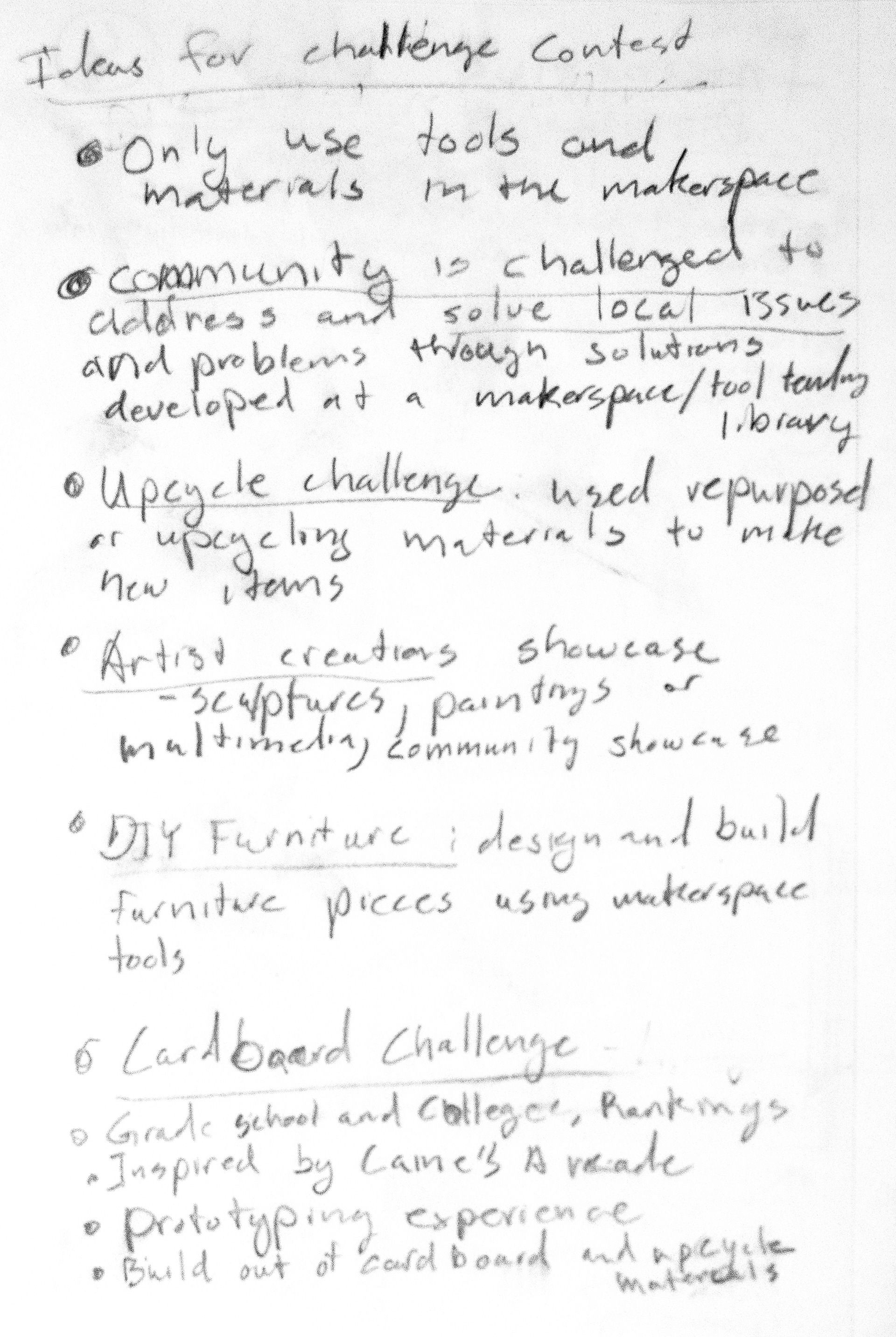
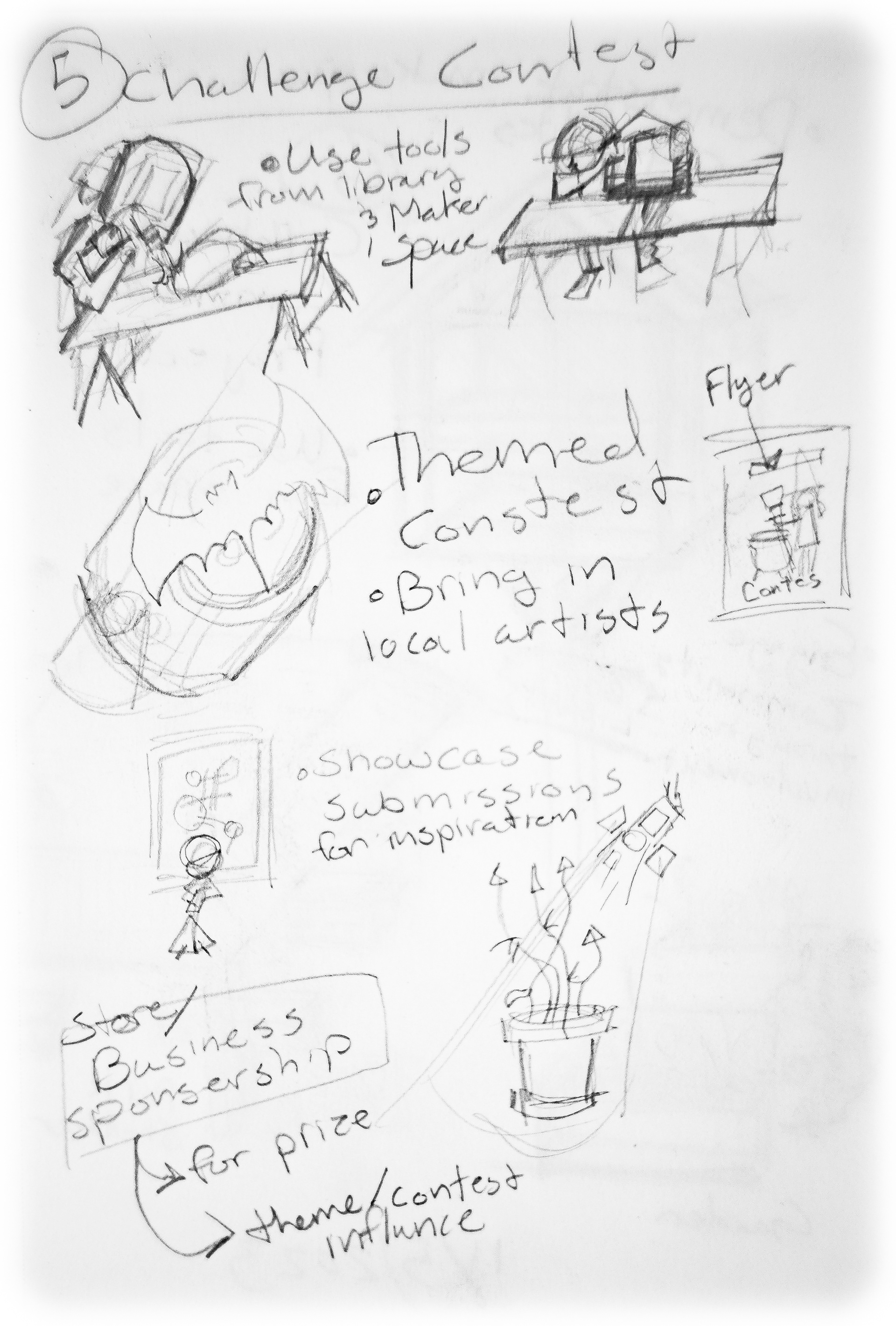
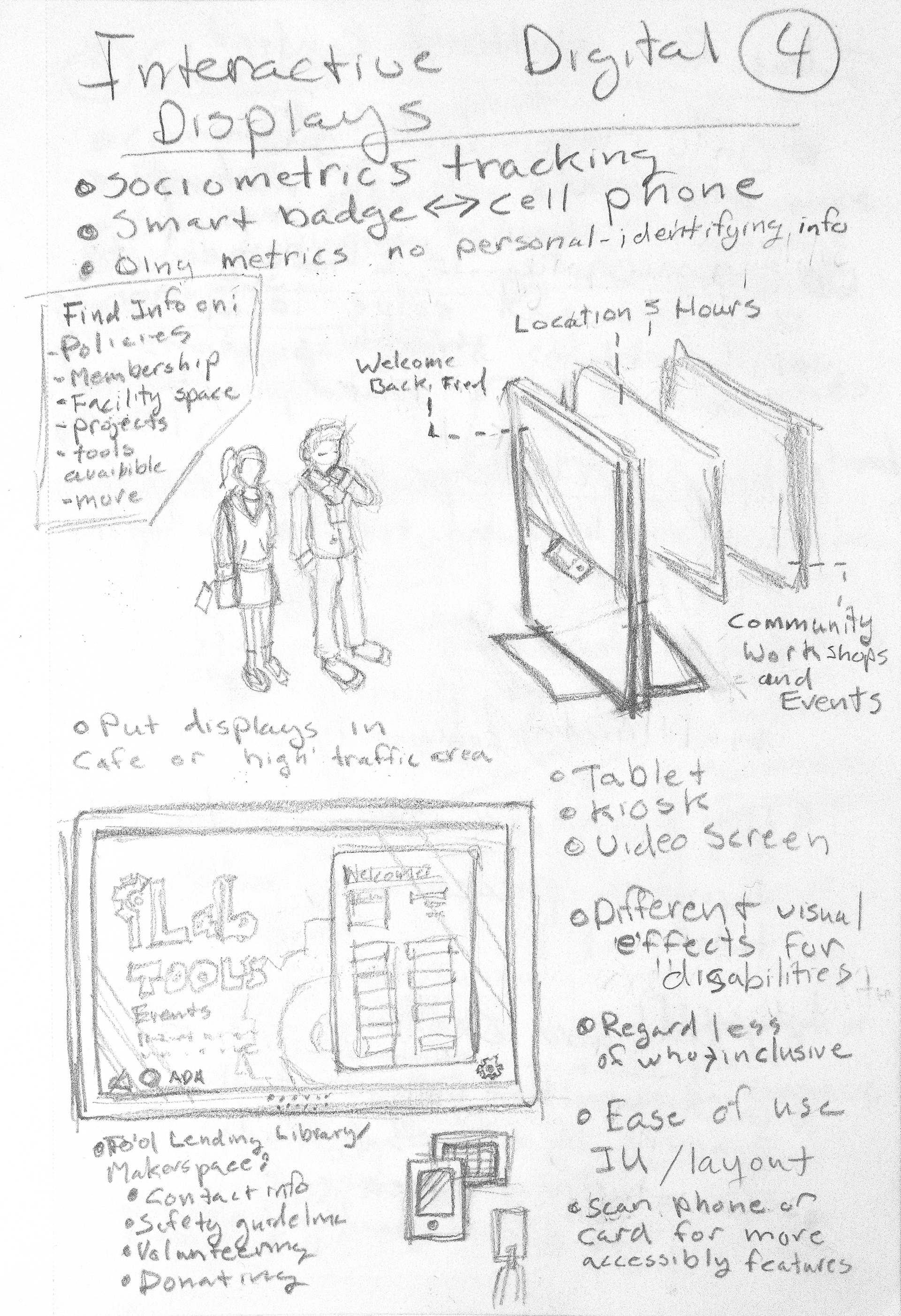
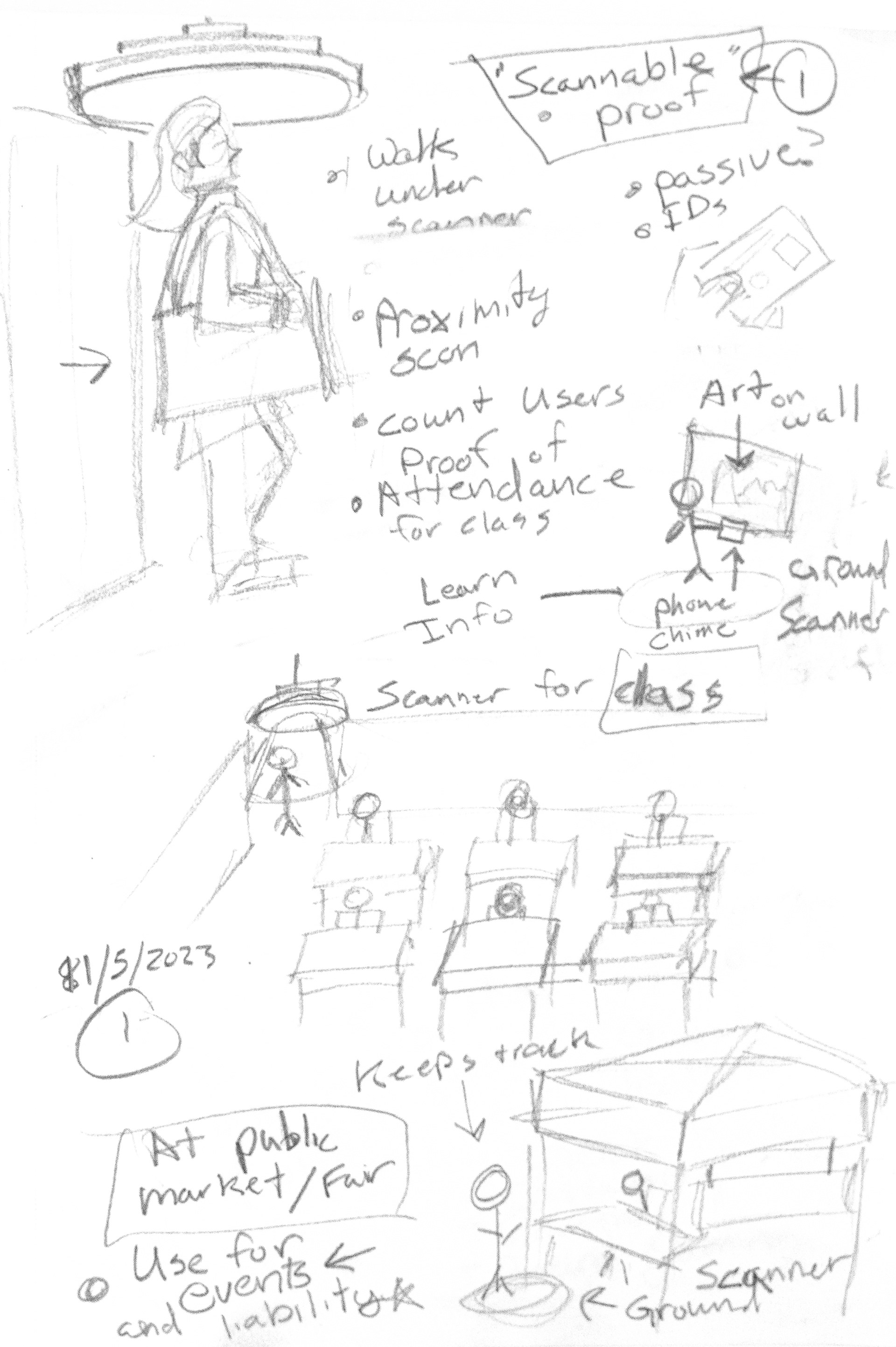
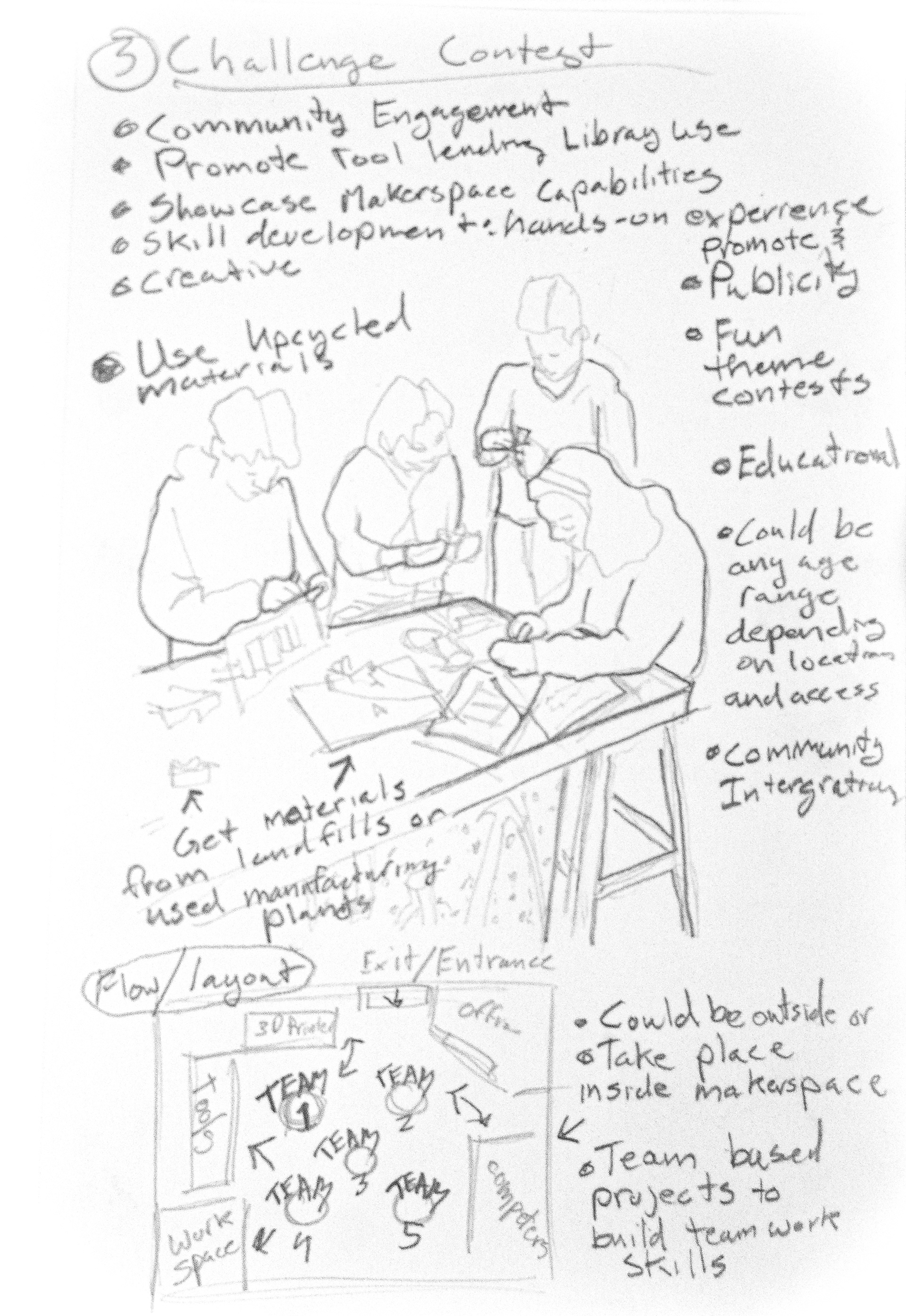
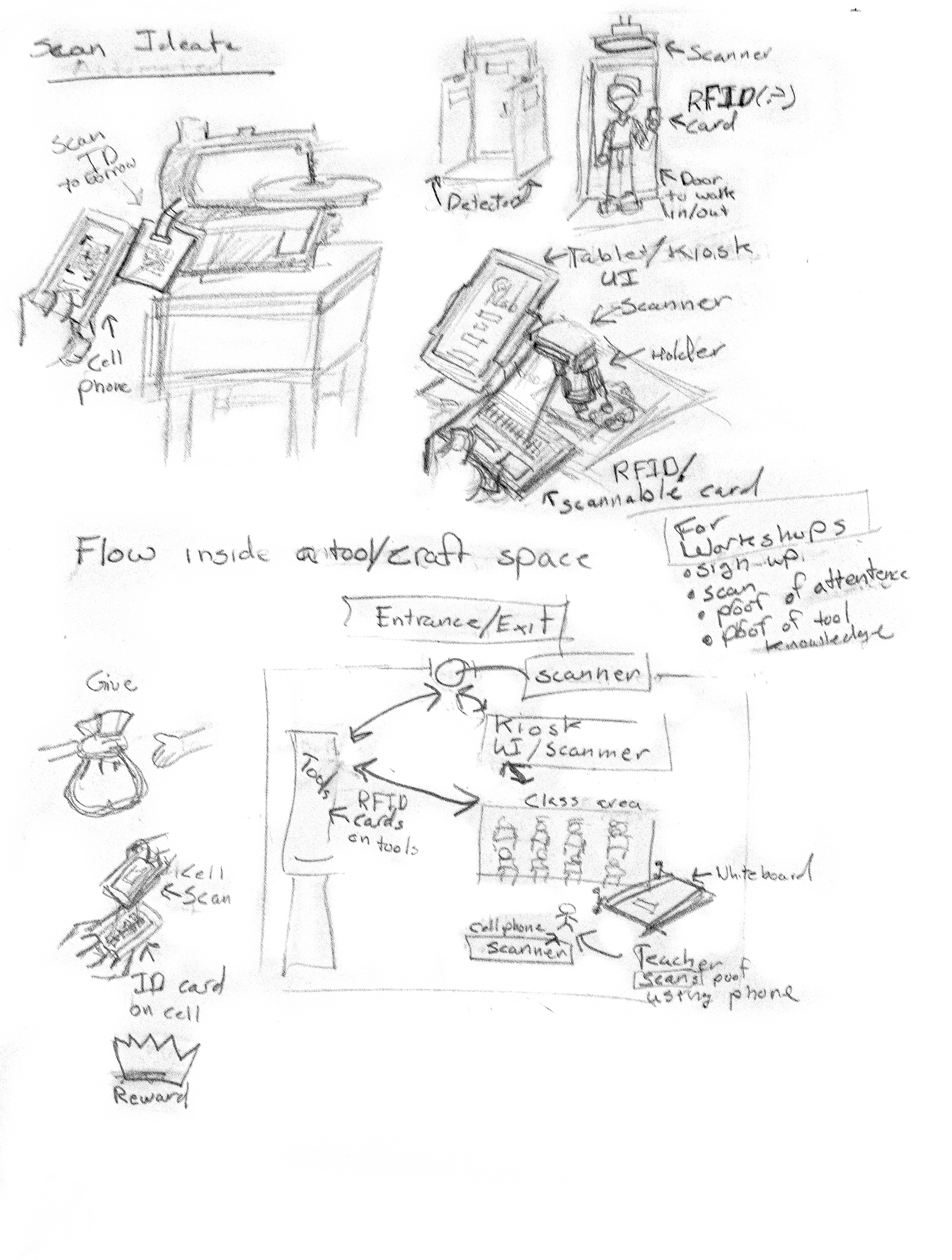
Description Illustrated diverse concepts and ideas generated during brainstorming sessions, exploring different approaches to addressing identified challenges in makerspaces.
Purpose Facilitate visualization of potential design solutions based on user research and design requirements.
Relation to Process The sketches served as a visual brainstorming tool to ideate creative solutions before proceeding to formalized scenarios and flows.
Concept Sketches
Description Illustrated diverse concepts and ideas generated during brainstorming sessions, exploring different approaches to addressing identified challenges in makerspaces.
Purpose Facilitate visualization of potential design solutions based on user research and design requirements.
Relation to Process The sketches served as a visual brainstorming tool to ideate creative solutions before proceeding to formalized scenarios and flows.
Design Process Persona
Description The makerspace coordinator and teacher persona, aids users in the iMake tool checkout process by scanning NFC/QR tags when they lack a phone or app. Tobey teaches workshops, supervises contests or space when available, and aids users.
Purpose Tobey Turner's persona enhances iMake's accessibility by addressing scenarios users may face if they do not have a smartphones, when tools are added to the system and addressing any in-person concerns.
Relation to Process Incorporating Tobey Turner's persona into the design process ensures a seamless user experience and guides future iterations to address potential challenges, contributing to a more inclusive and efficient tool lending system.
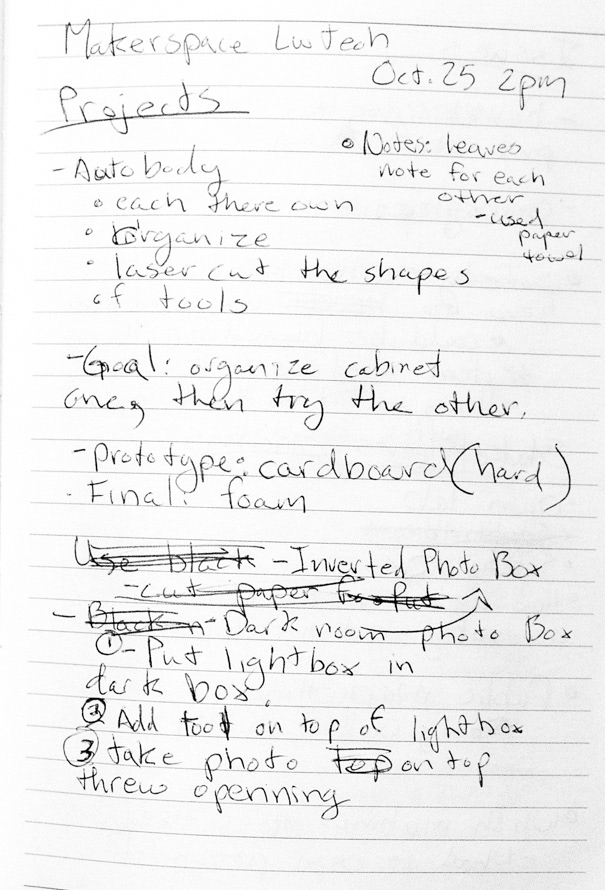
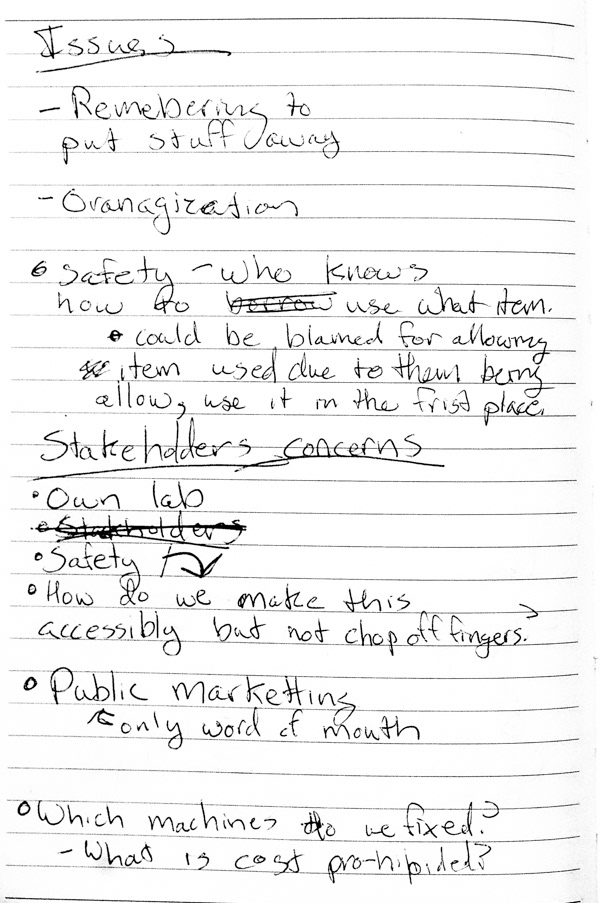
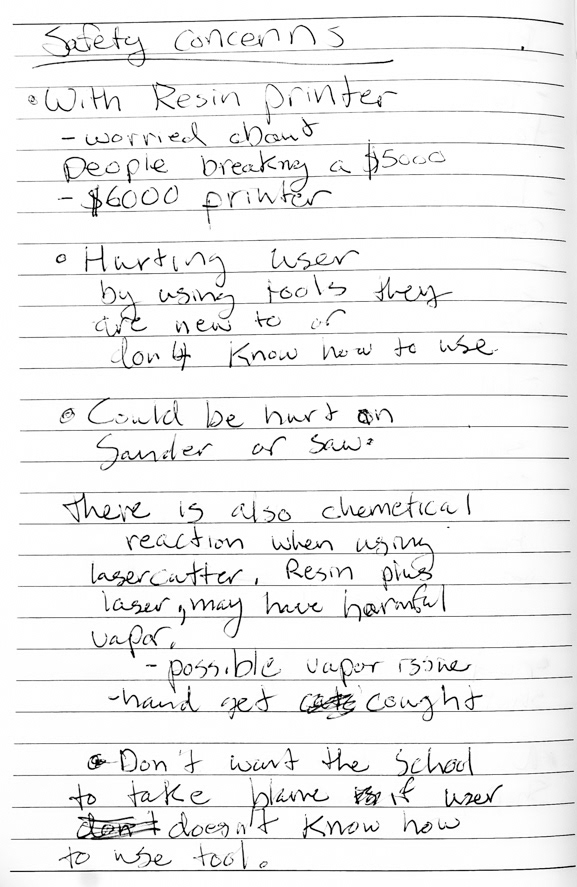
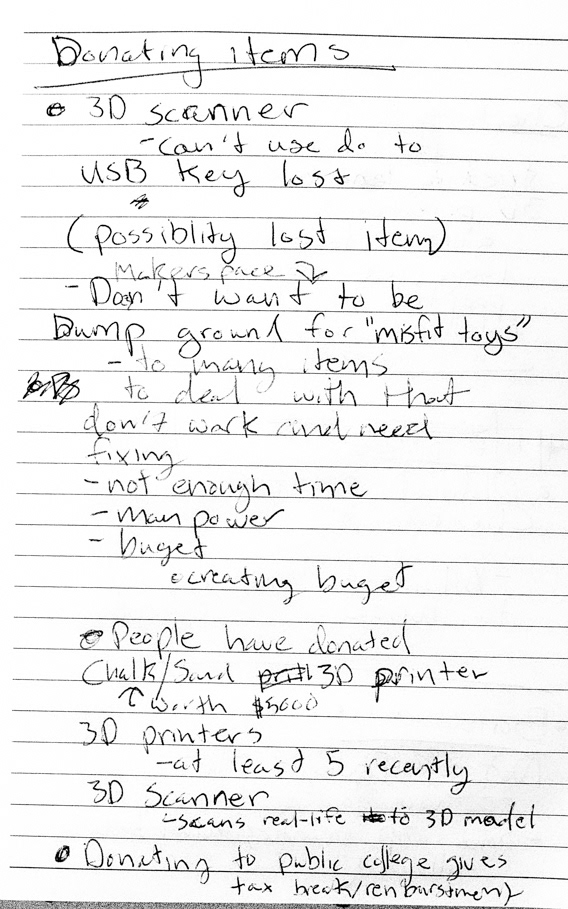
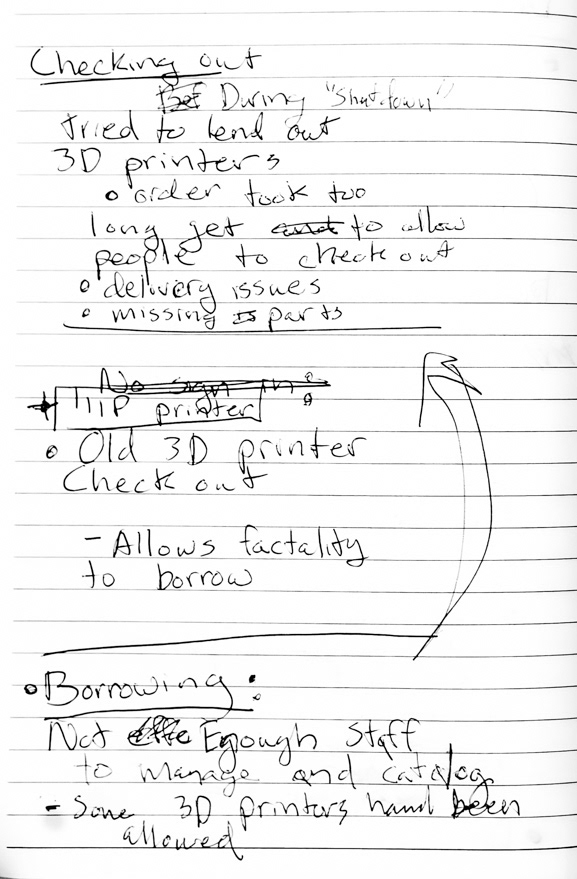
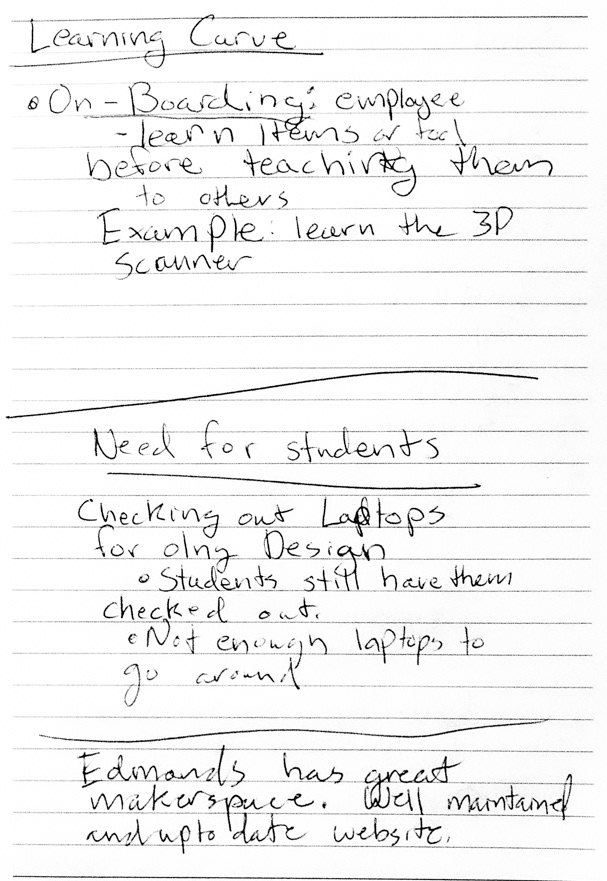
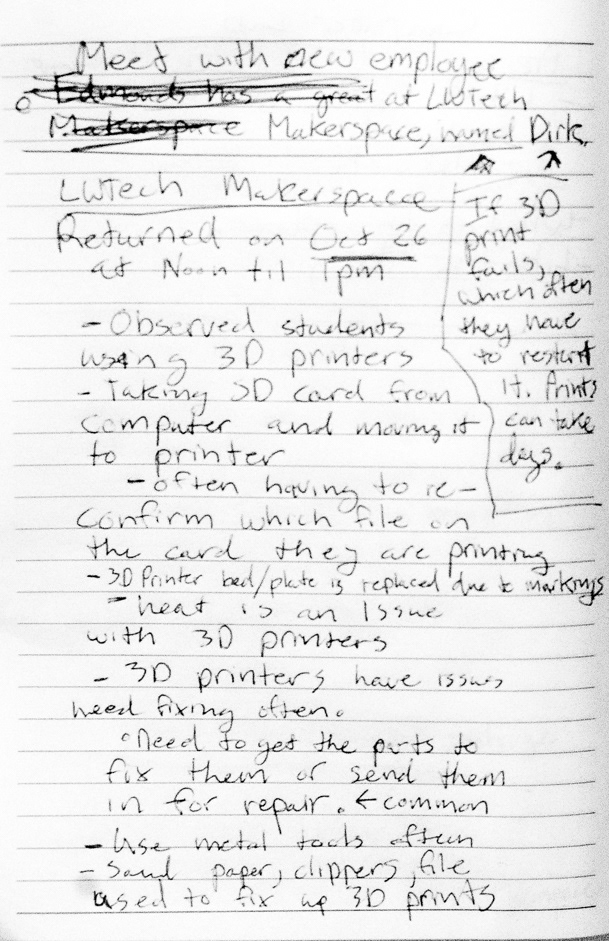
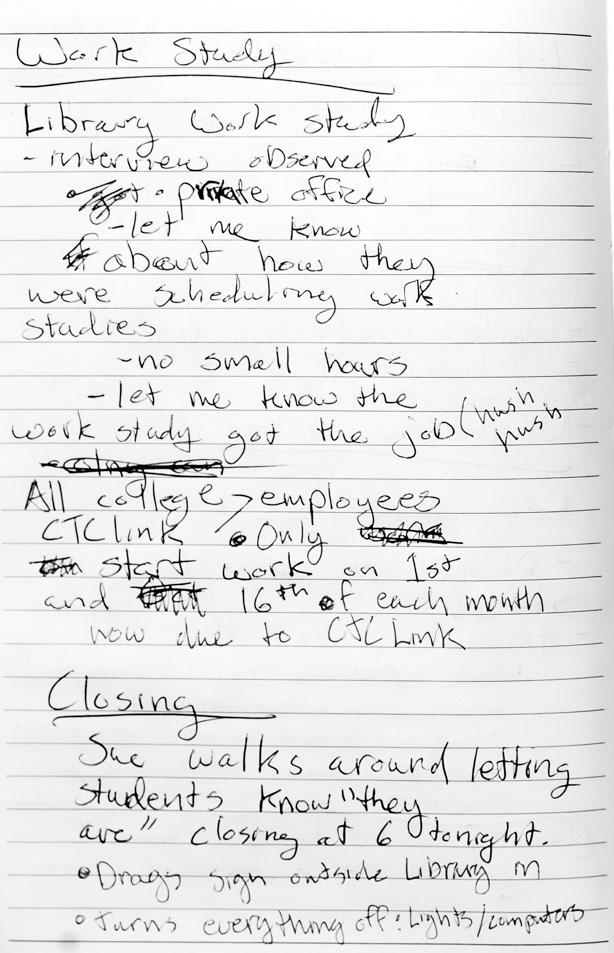
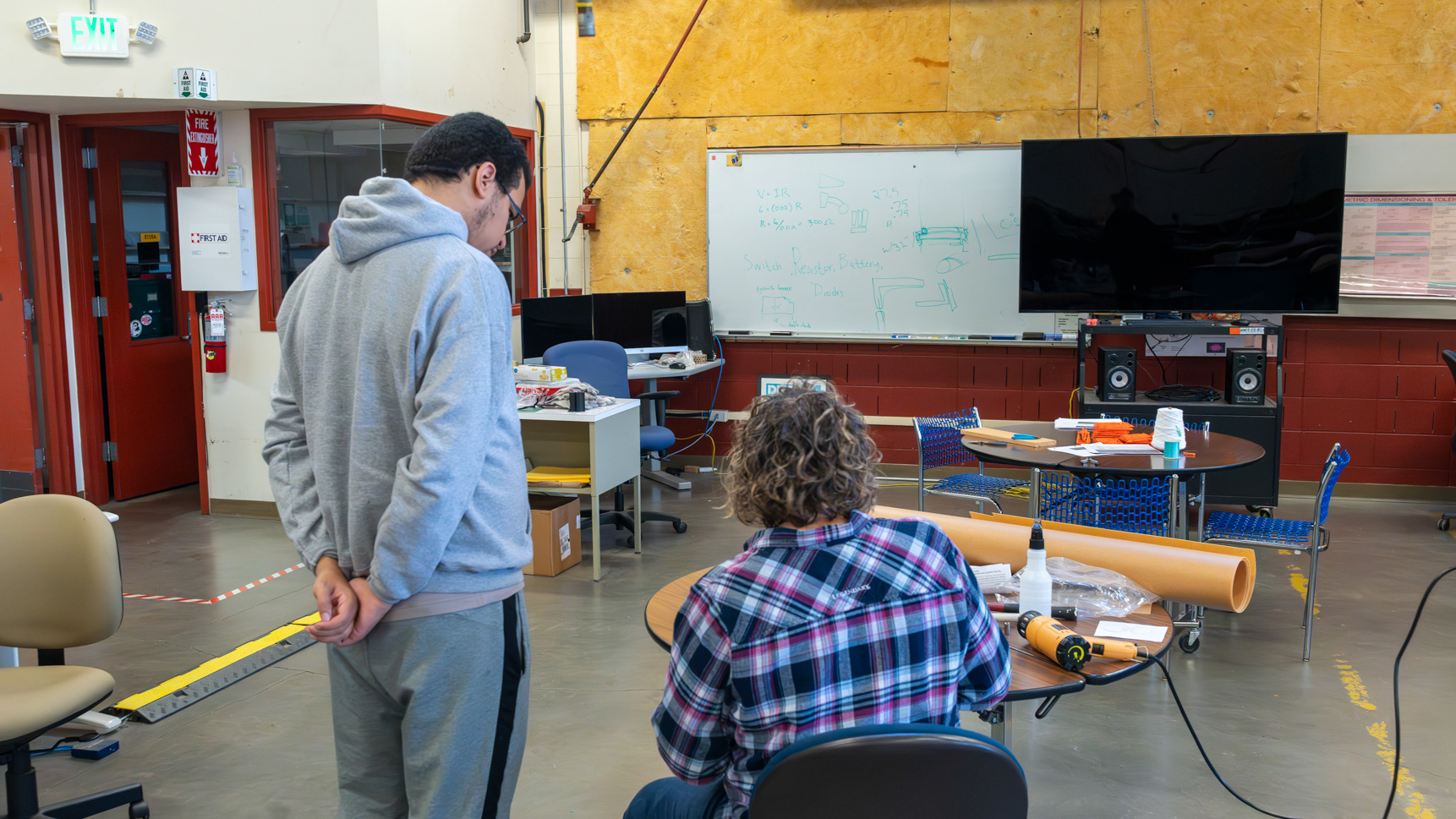
User Research - Contextual Inquiry
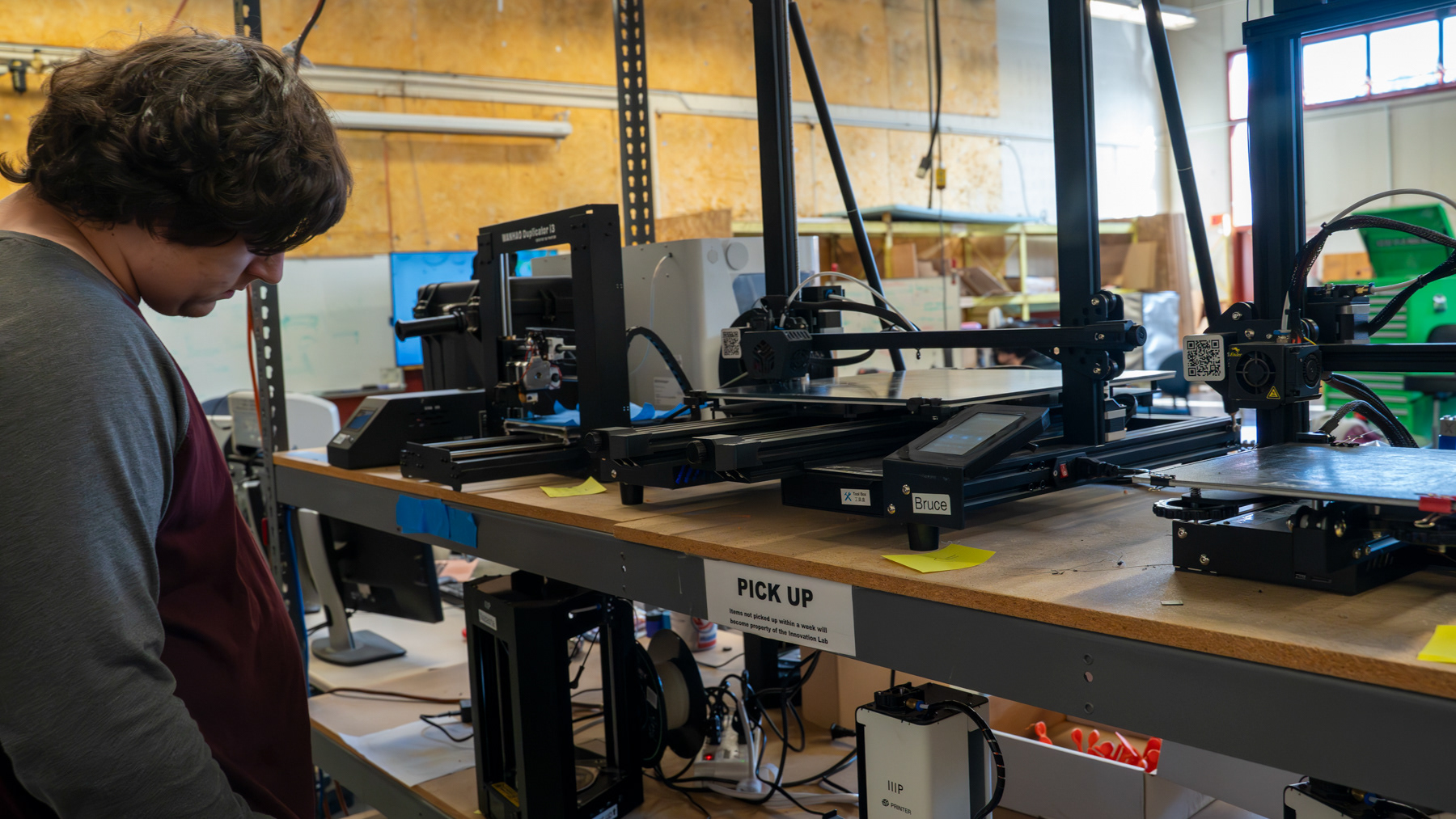
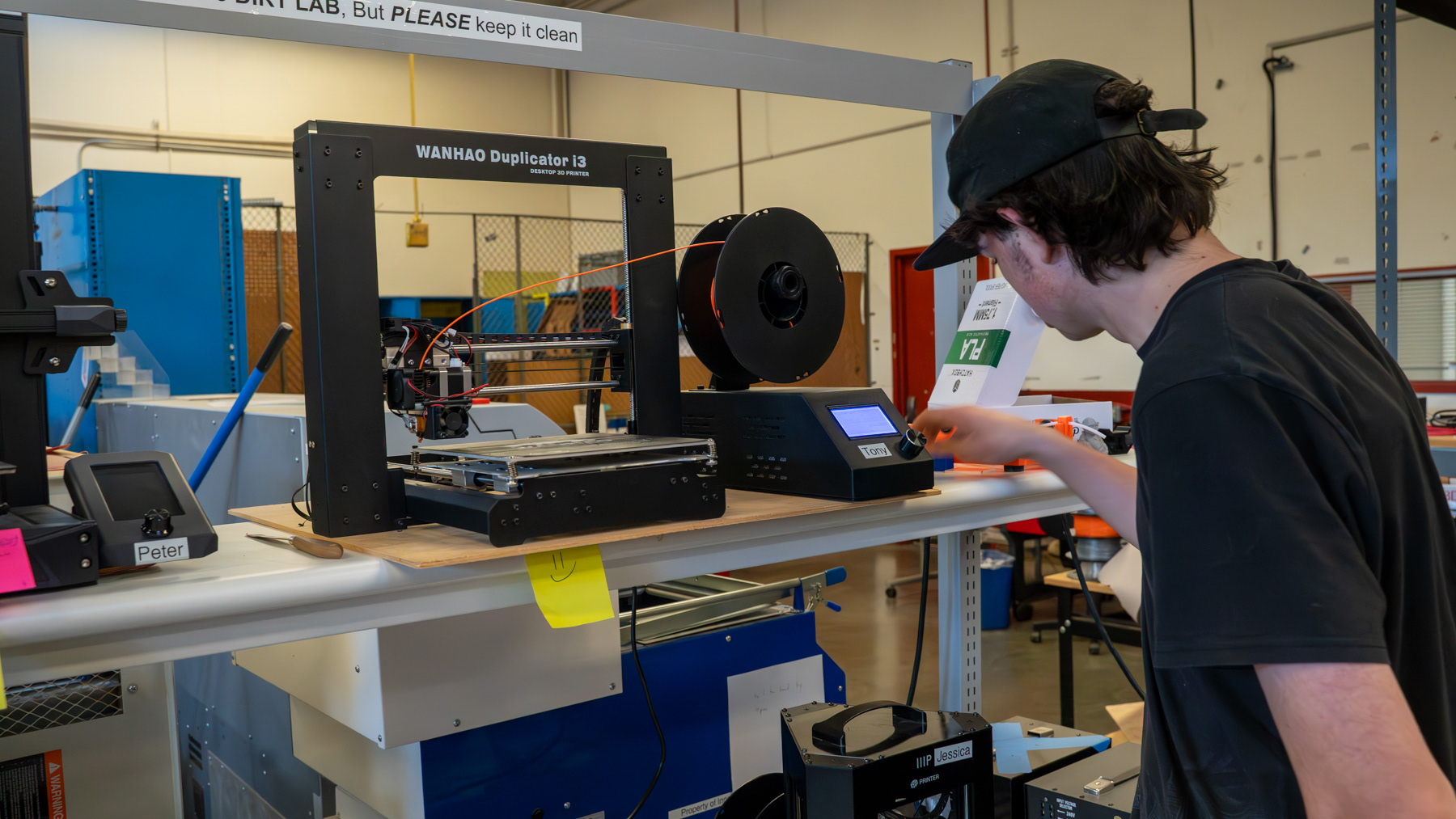
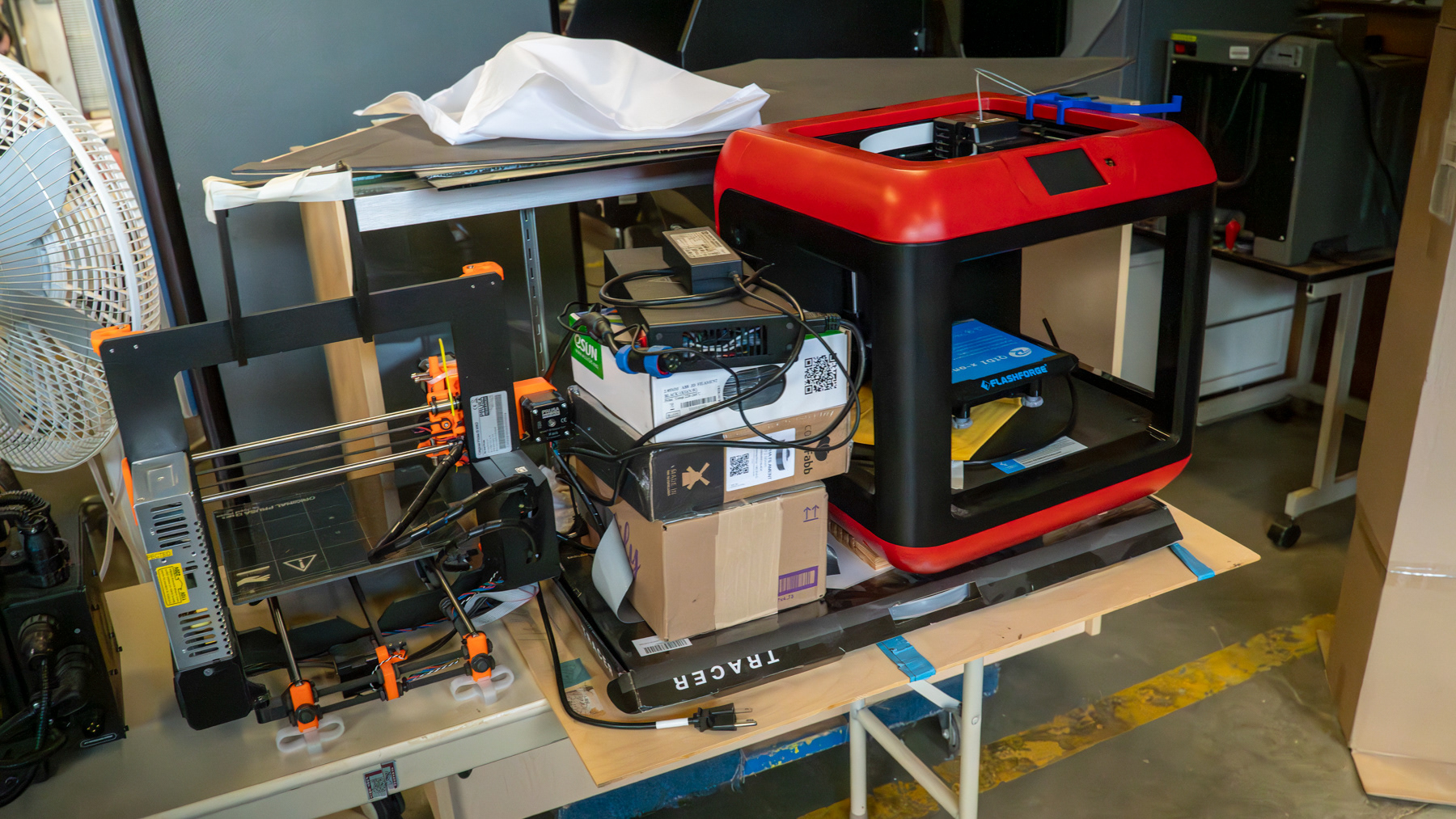
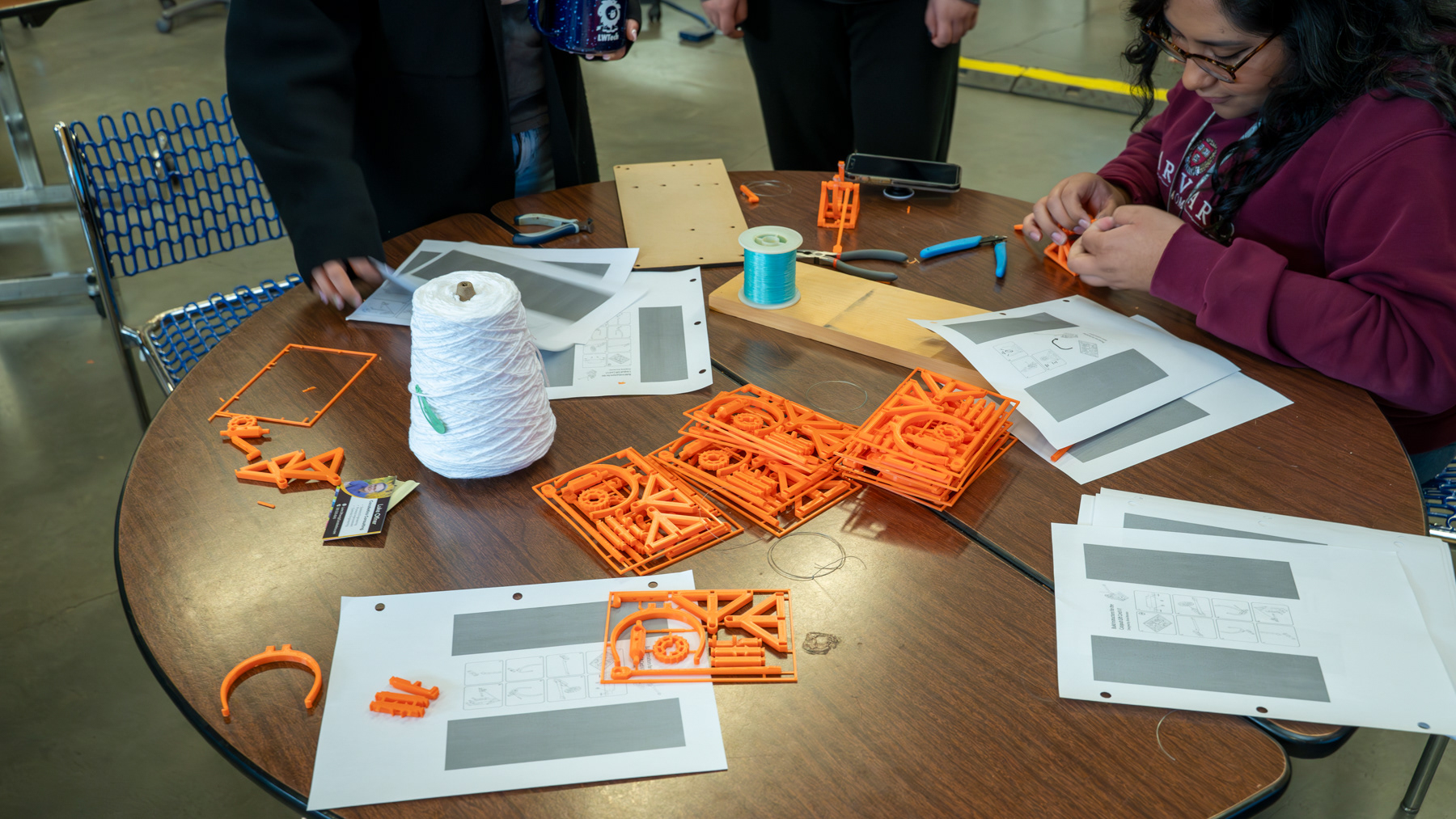
Description Conducted immersive research at LWTech's makerspace, delving into users' tool borrowing habits, challenges, and preferences through observations and interviews.
Purpose Understand the contextual nuances of tool lending and user needs, laying the groundwork for informed design decisions.
Relation to Process This research informed subsequent phases by providing crucial insights into user behaviors and expectations.
Description The makerspace coordinator and teacher persona, aids users in the iMake tool checkout process by scanning NFC/QR tags when they lack a phone or app. Tobey teaches workshops, supervises contests or space when available, and aids users.
Purpose Tobey Turner's persona enhances iMake's accessibility by addressing scenarios users may face if they do not have a smartphones, when tools are added to the system and addressing any in-person concerns.
Relation to Process Incorporating Tobey Turner's persona into the design process ensures a seamless user experience and guides future iterations to address potential challenges, contributing to a more inclusive and efficient tool lending system.
User Research - Contextual Inquiry
Description Conducted immersive research at LWTech's makerspace, delving into users' tool borrowing habits, challenges, and preferences through observations and interviews.
Purpose Understand the contextual nuances of tool lending and user needs, laying the groundwork for informed design decisions.
Relation to Process This research informed subsequent phases by providing crucial insights into user behaviors and expectations.